- Authorize.net Developer Community
- Authorize.net Community Discussions
- Integration
- No response for 'transactResponse' action, but I g...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No response for 'transactResponse' action, but I got response for 'Cancel' and 'resizeWindow' action
Hi All,
I'm integrating Authorize.Net Accept-Hosted in a flask application over Linux Ubuntu. The test web page is shown at the end of this post. It is straightforward, I just followed instructions on https://github.com/AuthorizeNet/accept-sample-app/blob/master/README-AcceptHosted.md for an embedded iframe.
The page is able to show the embedded payment-form and it receives messages for actions "Cancel" and "resizeWindow", but no message is received for "transactResponse" action after pressing the pay button (I receive the email of the transaction). I'm testing it on Chrome Version 122.0.6261.129 and Microsoft Edge Version 122.0.2365.92
The IFrame Communicator page is exactly as in https://github.com/AuthorizeNet/accept-sample-app/blob/master/IFrameCommunicator.html and it is hosted in the static folder of flask, so it is accessible in the same domain of the payment page. Its URL is included in the token.
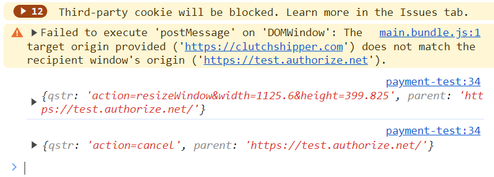
This is what I got in the console for the actions:
When the form loads I receive the message "Failed to execute 'postMessage' on 'DOMWindow'... I think that message is because the iFrame didn't finish loading yet. Not sure if it could be part of the issue since the Content Security Policy on the Apache server is set up as following: Header set Content-Security-Policy "frame-ancestors 'self' \*.authorize.net"
I expected to receive a message for "transactResponse" as in cases "Cancel" and "resizeWindow". Some body would have an idea of what is missing, what is wrong? I would appreciate any help.
This is the page code:
03-22-2024 10:00 AM
- Regarding the usage of Authorize.net API for Payments in SAPUI5 CAPM application in Integration and Testing
- Missing or invalid token. in Integration and Testing
- Regarding Hosted Payment Form Response in Integration and Testing
- Accept Hosted reCAPTCHA Block covers Pay button in Integration and Testing