- Authorize.net Developer Community
- Authorize.net Community Discussions
- Integration
- Re: sample using iframe and lightbox for asp.net
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
sample using iframe and lightbox for asp.net
i am trying to find a good sample of using the authorize.net payment form in an iframe and also sample of lightbox. I am doing this so that the customer can see which one they want. I can get the payment form to show on authorize.net website page. but can not seem to find an good exaple on the other ways
08-19-2017 10:44 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Certified Authorize.net developers
08-19-2017 12:22 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
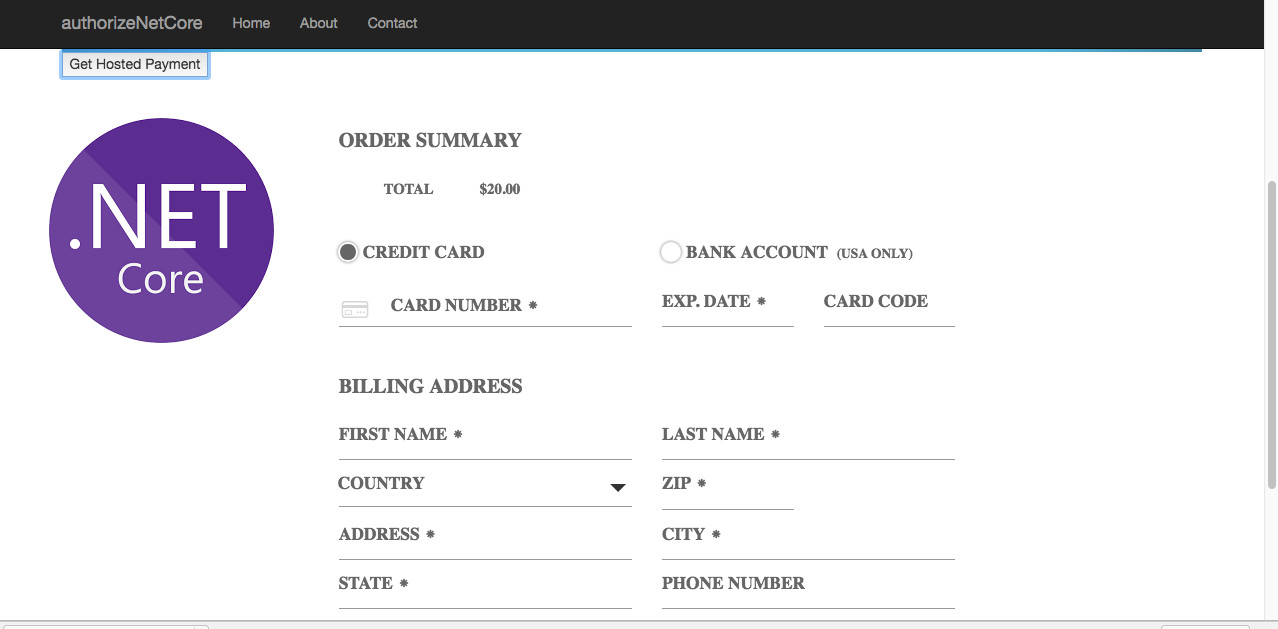
This is the finshed product but not the code. The simple code how to use iframe in asp.net to use the post in a form is what i need.
08-21-2017 07:50 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Actually that one is in Java, this one https://nexwebsites.com/authorizenet/ is in C#, but the code you use to get the token is arbitrary. You say are able to get the payment form to show on Authorize.net? The only difference would be to target an iframe or modal with your form, as the case may be.
Certified Authorize.net developers
08-21-2017 07:56 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you have the source for that C# sample that can be shared? I am having a heck of a time getting it to work in my asp.net project.
08-23-2017 08:47 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Getting an Accept Hosted payment page is even simpler using .NetCore:
public IActionResult Index()
{
HttpClient client = new HttpClient();
client.BaseAddress = new Uri(@"https://apitest.authorize.net/");
client.DefaultRequestHeaders.Accept.Add(new System.Net.Http.Headers.MediaTypeWithQualityHeaderValue("application/xml"));
HttpContent content = new StringContent(@"<getHostedPaymentPageRequest xmlns=""AnetApi/xml/v1/schema/AnetApiSchema.xsd"">
<merchantAuthentication>
<name>YOUR_API_LOGIN</name>
<transactionKey>YOUR_TRANSACTION_KEY</transactionKey>
</merchantAuthentication>
<transactionRequest>
<transactionType>authCaptureTransaction</transactionType>
<amount>20.00</amount>
</transactionRequest>
<hostedPaymentSettings>
<setting>
<settingName>hostedPaymentBillingAddressOptions</settingName>
<settingValue>{""show"": true, ""required"":true}</settingValue>
</setting>
<setting>
<settingName>hostedPaymentButtonOptions</settingName>
<settingValue>{""text"": ""Pay""}</settingValue>
</setting>
<setting>
<settingName>hostedPaymentReturnOptions</settingName>
<settingValue>{""url"":""https://yourstore.com/good"",""urlText"":""Continue"",""cancelUrl"":""https://yourstore.com/cancel"",""cancelUrlText"":""Cancel""}</settingValue>
</setting>
</hostedPaymentSettings>
</getHostedPaymentPageRequest>", System.Text.Encoding.UTF8, "application/xml");
HttpResponseMessage result = client.PostAsync("xml/v1/request.api", content).Result;
result.EnsureSuccessStatusCode();
var resultContent = result.Content.ReadAsStreamAsync().Result;
XDocument incomingXml = XDocument.Load(resultContent);
var token = incomingXml.Descendants()
.Where(a => a.Name.LocalName == "token")
.FirstOrDefault().Value;
ViewData["Message"] = token;
return View();
} 
Certified Authorize.net developers
08-23-2017 02:44 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My issue that I am having isn't getting the token and payment page, it is after that. I understand I am supposed to have a listener page and then that processes the response back on my end, but that is where I am getting lost in what needs to be done.
08-28-2017 12:14 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The response is conveyed to your parent page via your specified hostedPaymentIFrameCommunicatorUrl.
<setting>
<settingName>hostedPaymentIFrameCommunicatorUrl</settingName> <settingValue>{"url":"https://yourstore.com/checkout/IFrameCommunicator.html"}</settingValue> </setting>
In your parent page you could have something like the following:
<script>
window.CommunicationHandler = {};
function parseQueryString(str) {
var vars = [];
var arr = str.split('&');
var pair;
for (var i = 0; i < arr.length; i++) {
pair = arr[i].split('=');
vars[pair[0]] = unescape(pair[1]);
}
return vars;
}
window.CommunicationHandler.onReceiveCommunication = function (argument) {
params = parseQueryString(argument.qstr)
parentFrame = argument.parent.split('/')[4];
switch (params['action']) {
case "transactResponse":
var transResponse = JSON.parse(params['response']);
$('#demo').html("Thank you. Your Transaction Id is: "+transResponse.transId);
}
}
</script>What you do with the response is going to depend on what information you require and how you have your application set up.
Certified Authorize.net developers
08-28-2017 01:47 PM - edited 08-28-2017 01:48 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Nexussoftware,
Thanks for updating on .net core support.
Can you please share link of any walkthrough for implementing same or link of source code you shared.
10-04-2017 10:32 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Nexussoftware,
I am able to make the payment as you shown the example using iframe but unable to get response which shown on the iframe like transaaction id and details to our controller so i can use these data. So may you guide what should i do? Even i am getting error in console when i am using iframe.
10-30-2018 10:19 PM
- Authorize.Net Accept Hosted Lightbox Triggering Automatically on WooCommerce Checkout Page Load in Integration and Testing
- Missing or invalid token. in Integration and Testing
- Accept Hosted reCAPTCHA Block covers Pay button in Integration and Testing
- Role of oauth with accept.js? in Integration and Testing
- Unable to receive Transaction Response through iFrame in Integration and Testing
