
Visa Checkout makes paying online easy and more convenient for cardholders. It delivers safe, simple, speedy online shopping checkout. Merchants can build Visa Checkout into their platform, making it simple for them to offer a quick, convenient checkout process to shoppers on every device to drive growth.
Enrolled users don't have to fill out their credit card number or billing address, meaning they can check out in as few as two fields thanks for Visa Checkout’s streamlined experience.
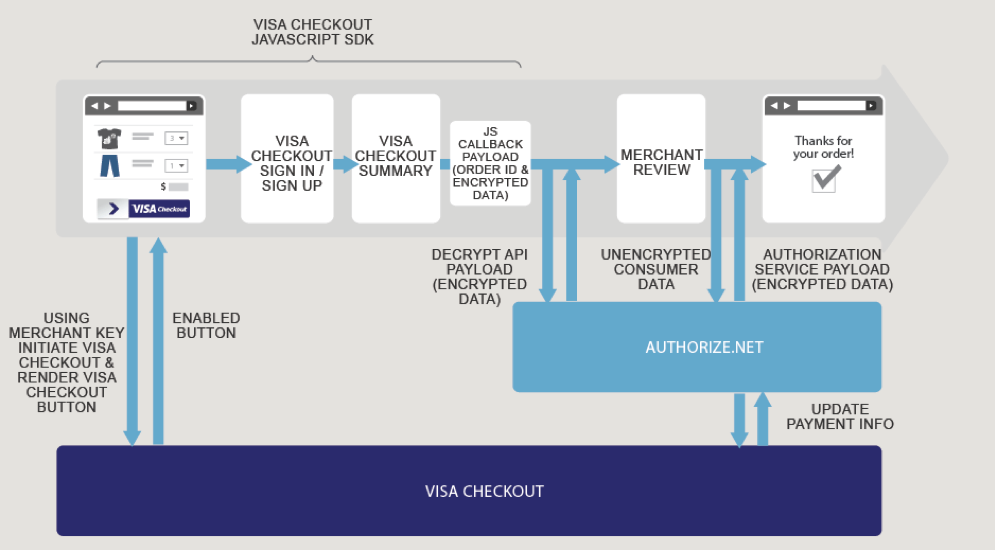
Authorize.Net provides services to assist with your Visa Checkout integration, including:
- Merchant website integrates directly to Visa Checkout to display the Visa Checkout button on your checkout page.
- Authorize.Net provides the decrypt Visa Checkout data service, which decrypts the Visa Checkout payment data. You can use the decrypted data to help the customer confirm the purchase.
- Merchant can submit an Authorization or Authorization and Capture request containing Visa Checkout information to Authorize.Net for credit card processing.
- At various points in the transaction cycle, merchant will be able to notify the customer of the transaction status.

Getting started with Authorize.Net
Sign up for an free sandbox on developer.Authorize.Net to get access to the APIs.
https://developer.authorize.net/hello_world/sandbox/
Once sign up use the below link for enabling the Visa Checkout for your Authorize.Net account
https://developer.authorize.net/api/reference/features/visa_checkout.html#Enrolling_in_Visa_Checkout
`
Adding Visa Checkout to your Checkout flow
1) Add the onVisaCheckoutReady JavaScript function to the <head> and include the V.init event handler with your API key. The V.init event handler lets you specify initialization values that control the appearance and behavior of the lightbox and the contents of the payment request that will be presented to the consumer. For example:
<head>
<script type="text/javascript">
function onVisaCheckoutReady (){
V.init({ apikey: "..."});
}
</script>
</head>
V.init({
apikey: "",
paymentRequest: {
currencyCode: "USD",
total : "16"
},
settings: {
locale: "en_US",
countryCode: "US",
displayName: "Accept Sample Site",
logoUrl: "www.Some_Image_URL.gif",
websiteUrl: "www....Corp.com",
customerSupportUrl: "www....Corp.support.com",
shipping: {
acceptedRegions: ["US", "CA"],
collectShipping: "true"
},
payment: {
cardBrands: [
"VISA",
"MASTERCARD"],
acceptCanadianVisaDebit: "true"
},
review: {
message: "Merchant defined message",
buttonAction: "Continue"
},
dataLevel: "FULL"
}
}
);
2) Add V.on event handlers for payment success
V.on("payment.success", function(payment) {
console.log(JSON.stringify(payment));
createVCOTransaction(payment); });
3) Place one or more Visa Checkout buttons in the body of the page
<body>
<img alt="Visa Checkout" class="v-button" role="button"
src="https://sandbox.secure.checkout.visa.com/wallet-services-web/xo/button.png"/>
4)At the end of the body, load the Visa Checkout JavaScript library sdk.js
<script type="text/javascript"
src="https://sandbox-assets.secure.checkout.visa.com/
checkout-widget/resources/js/integration/v1/sdk.js">
</script>
</body>
Requesting a Visa checkout Transaction using Authorize.Net API
To process a Visa Checkout transaction, use the createTransactionRequest function to submit the transaction.
Place the fields received from the lightbox within the payment field. Be sure to submit marketType=0 to indicate that this is an eCommerce transaction.
Use the Visa Checkout integration's encPaymentData field to obtain the value for dataValue and encKey field to obtain the value for dataKey
{
"createTransactionRequest": {
"merchantAuthentication": {
"name": "abcd",
"transactionKey": "xxxxxxx"
},
"refId": "123456",
"transactionRequest": {
"transactionType": "authCaptureTransaction",
"amount": "45.00",
"payment": {
"opaqueData": {
"dataDescriptor": "COMMON.VCO.ONLINE.PAYMENT",
"dataValue": "KZ1wvMTI5SmNJYXdtN2M2VnhuN1phc05iQXEzdEF0OFB0eSt1UUNnc3NYcVprTEE3a3oyR3pNb2xOdHY5d1ltdTlVandhcjFQSFlTK0JcL29Hbm96NTkxd2phZ1hXUnowbk1vNXkzTzFLelgwZDhDUkhBVmE4OFNyVjFhNUpJaVJldjNvU3RJcXd2NXh1WmxkYWc2VHI4dz09In0=",
"dataKey": "qGl+69iAWXJ13+18jHgBO2zHCuekawWcApfLhGnbYXD4GsI9EOM2Y5V8zGXvr1lF3hjGMT0NoD2thxzR7CrAvgfgw7lAJzlGIACOZnEkx70ywnJHAR3sGO8hyq9f1Fk"
}
},
"callId": "123456789",
"lineItems": {
"lineItem": {
"itemId": "1",
"name": "vase",
"description": "Cannes logo",
"quantity": "18",
"unitPrice": "45.00"
}
}
}
}
}
}
More details on the API request/response at
https://developer.authorize.net/api/reference/index.html#visa-checkout-create-a-visa-checkout-transa...
Also check out our Sample App for more details on the Visa checkout integration at
https://github.com/AuthorizeNet/accept-sample-app
Happy Coding!
Thanks
Anurag
