- Authorize.net Developer Community
- Authorize.net Developer Blog
- The authorize.net Developer Blog
- Using CardinalCommerce with Authorize.Net
Using CardinalCommerce for Payer Authentication with Authorize.Net
One increasingly common question we get here is “How can I as a developer integrate 3-D Secure Payer Authentication with the Authorize.Net system”. Another related question we get is “What the heck is 3-D Secure Payer Authentication?” If you’ve ever had either question, good news! You’ll get answers to both questions in this blog post. In addition, you’ll become familiar with one of the newest members of the Visa family, CardinalCommerce, a leading provider of solutions for Payer Authentication.
What is Payer Authentication? What’s 3-D Secure?
The concept of authentication is to provide the payer (the cardholder – the one making the transaction) with a means to authenticate themselves with their issuing bank to prove that they are, indeed, authorized to use the card. Elements like the card security code on the cards themselves are used to verify that the card is physically present, but they won’t prove that the card is actually being held in the hands of an authorized user. Payer Authentication goes further to show that the cardholder themselves is actually approving the transaction.
For a merchant, having this kind of proof is enormously beneficial. It doesn’t just provide the merchant with a warm feeling that the risk of fraud is low. There’s an actual liability shift that takes place with a payer authenticated transaction, such that liability for any fraud related chargeback rests with the issuer, and can’t be applied to the merchant.
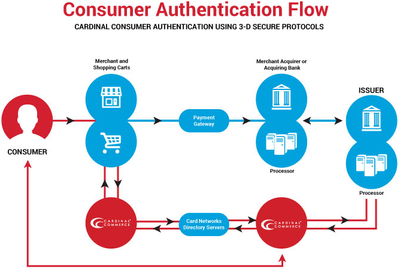
This Payer Authentication is done using a protocol called “3-D Secure”, which specifies communication between three domains (hence the “3-D”). These are the acquiring domain (the merchant, the merchant’s bank), the issuing domain (the bank issuing the customer’s card), and any other components in an “interoperability domain”. The actual verification of the cardholder is historically completed by asking the cardholder for a password that they’ve previously set up with their issuing bank. However, the past 4 years have introduced Issuer Risk-Based authentication, which provides a silent user experience upwards of 60% of the time, as the bank makes an informed risk decision on the transaction behind the scenes and only steps up authentication on the riskiest of transactions. Other methods like SMS verification codes and biometrics improve user experience and forgo the cardholder having to remember a password.
How does it actually work?
The actual implementation of the 3-D Secure protocol a standard, implemented the same way by different card networks, but with the card networks creating slightly different programs and benefits. Visa calls their implementation “Verified by Visa”. Mastercard calls theirs “Mastercard SecureCode”. American Express, Discover, and JCB each have their own implementations.
For you the developer, the actual card network used won’t matter because the implementation details through the Cardinal Cruise service will be the same with each.
3-D Secure requires a piece of software called an MPI (merchant plug-in) to do the actual communication to the card brands and handling the signing of requests and responses.
A 3-D Secure MPI is just one of the services that Cardinal offers, so we’ll be using their MPI as an industry leading example in this blog post. Anyone providing a 3-D Secure MPI has to have it certified by the card brands for security and interoperability. These MPIs are most commonly provided as a web service. In the case of Cardinal, it’s a web service you interact with using either an XML API or through a JavaScript library.
You, the developer, provide the MPI with the details of the transaction that’s about to occur, like the card number and amount. The MPI contacts a lookup server at the specific card brand to find out if that specific card is enrolled in one of these authentication implementations, then responds to you with the results.
The MPI will generally indicate one of two responses, either that the card is enrolled in the authentication service, or that it isn’t. If the card isn’t enrolled, or if it isn’t enrolled because the issuer isn’t participating, all is not lost. In some cases, just the fact that you attempted authentication qualifies you for the liability shift, as long as you pass the data you received in this response with the transaction. If the issuer is participating and the card is enrolled, the response back from the MPI includes information to redirect the customer to the actual authentication page run by their bank if a direct interaction is necessary. Again, for upwards of 60%, the user will just see a quick processing page with zero interaction.
After the cardholder's authentication session ends with the bank, the cardholder’s browser will be redirected back to a page on your site, returning some data back to you that you’ll use in the subsequent transaction.
Yes, but how do I use it with my Authorize.Net account?
When you do a transaction with Authorize.Net, this data that you’ve received back after the customer authenticates will include a signed message indicating whether the authentication was successful. If you send this data in the Authorize.Net transaction (and it shows the payer was authenticated), this will prove to the network and the card issuer that you authenticated the customer, and that you won’t be subject to possible fraud chargebacks.
If the signed message you send with the transaction indicates that authentication wasn’t successful, or you don’t send the message, no liability shift will happen and you’ll be subject to possible chargebacks like any other ecommerce transaction.
In our Authorize.Net API, there’s a sub-element of the main transaction element called cardholderAuthentication. This element in turn contains sub-elements of authenticationIndicator and cardholderAuthenticationValue. You’d pass the information received after the authentication in these two fields to submit it with the transaction.
Thanks for the theory lecture, professor, but can’t you just walk me through it?
I’d be glad to. Let’s assume the following: You already have a server with a site that customers are interacting with to pay for something, and that you’ve already written a script or applet or some other software to get the payment information that your customers are entering and make a transaction request to Authorize.Net.
I’ll show how to add the Cardinal Cruise JavaScript library into the process. In other 3-D Secure implementations, managing the redirection of the customer’s browser is a pain, and you’re still responsible for getting the actual card number from the customer to pass on to the MPI.
With the new Cardinal Cruise JavaScript implementation, Cardinal’s script can manage the redirection, and the script can pull the card number right out of the form on the customer’s browser, sending it to Cardinal in an encrypted form. This allows you to implement solutions like our Accept.js to keep your server-side code from having to see the card number.
To add integration with the Cardinal Cruise script, you’ll do a couple of things on your side:
- Sign up for a developer sandbox account with Cardinal.
- Implement code on your server to pass a JSON Web Token (JWT) containing the credentials for your Cardinal sandbox account.
- Integrate the Cardinal Cruise script into your payment page.
- Put some additional logic in your server-side payment processing to validate/decode the returned JWT and send the appropriate information to Authorize.Net.
Step 1: A sandbox account.
Cardinal has a quick online page to instantly obtain a sandbox account. It’s not even a signup page; they don’t even ask for any information. You just go to the page and get temporary credentials. Couldn’t be easier.
Step 2: A way to generate JWT on the server.
JWT is a standard, and there are lots of libraries and sample code floating around out there to help you generate a JWT on your server. In the Cardinal Cruise documentation, they’ve got a great section on generating the JWT on your server with links to recommended JWT libraries for different languages or environments. They also walk through the process of exactly what information needs to be included in the token and how it’s formatted.
Step 3: Integrate the Cardinal Cruise script.
The Cardinal Cruise documentation does a great job of laying out what needs to be done to include the script in your payment page, how to get that JWT into the page so that it’s readable by the script, and how to actually invoke the “Cardinal Consumer Authentication” process.
Once CCA is invoked in the script, your page will get a response that contains a JWT with all of the response data, plus some additional data like whether the authentication was successful. If authentication wasn’t successful, you can build logic right there in the page to handle how you want to proceed with the customer and whether you’d like to still go forward with the transaction. If the response indicates that the authentication is successful, you’ll submit the values of the payment page to your server as usual, but you’ll also pass the returned JWT to your server. One way to do this is by using JavaScript to write the returned JWT into a hidden field that’s posted to the server with the rest of the payment data.
Step 4: Process the payment (including dealing with the returned JWT)
Even though the response from the Cardinal Cruise script has a field that indicates whether authentication was successful, you should only trust the response that you’ve obtained from the decoded JWT itself. JavaScript values and variables can be changed by something else operating in the browser. The JWT is signed, so nothing can be changed in it without breaking the signature and showing that it’s been tampered with.
On your server, using the same JWT library that you used to create the token you passed to the credentials script, verify the signature in the returned JWT and decode it to get the information you need. Again, the Cardinal Cruise documentation has a great section that walks through this process for different languages/environments.
The two key fields in this response are the ECIFlag and the CAVV. The value for the ECIFlag field in the response is what you would include in the authenticationIndicator field in the transaction request to Authorize.Net. The value that you’ve received in the CAVV field is the value that you’d send in the cardholderAuthenticationValue field to Authorize.Net. If you send these two fields in an Authorize.Net request, you can expect to see an additional field of cavvResultCode in the response from Authorize.Net letting you know whether the information got back to the issuer okay. If the issuer recognizes this data as matching whatever they recorded earlier in the transaction when the cardholder was authenticating, they’ll respond with a successful code in this field. Congratulations, you just got a liability shift!
If you’d like to see some code actually implementing this in action, we’ve created a PHP sample app hosted on GitHub with Cardinal Cruise integrated.
What does the future hold?
Over time, you’ll be able to see Authorize.Net and Cardinal working closer together to bring the benefits of their payer authentication to more merchants. We’re looking at all sorts of ways to integrate their offerings tighter with ours including into our Accept.js solution and our hosted payment forms.
We’re also working closely with them on other initiatives like their rules-based authentication that helps limit possible friction customers might otherwise experience, and solutions utilizing 3-D Secure 2.0, the next rev of the standard that includes more flexibility and enables authentication in apps, wallets, or internet-of-things devices instead of just browsers.
Stay tuned!
- Webcast recording: Creating Automated Workflows Using Authorize.Net Webhooks in The authorize.net Developer Blog
- Remove checkout friction and boost conversion with Visa Checkout and Authorize.Net in The authorize.net Developer Blog
- Webcast recording: Learn about Authorize.Net API Integration with OAuth 2.0 in The authorize.net Developer Blog
- Check out our new Webhooks Sample App in The authorize.net Developer Blog