Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Authorize.net Developer Community
- Authorize.net Community Discussions
- Integration
- Angular 12.3 color-support.js issue
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Angular 12.3 color-support.js issue
Hi Authorizenet Community
I am using the Angular 12.3 version and webpack:5. I installed the "authorizenet": "^1.0.8" version from npm: authorizenet.
I wrote a simple method in service to fetch customer profile called GetCustomerProfile. Initially, there were a lot of errors related to webpack when I imported authorize net library into the service.
Example:
import { APIContracts, APIControllers, Constants } from 'authorizenet/lib/authorizenet';
i.e., "BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default.
This is no longer the case. Verify if you need this module and configure a polyfill for it."
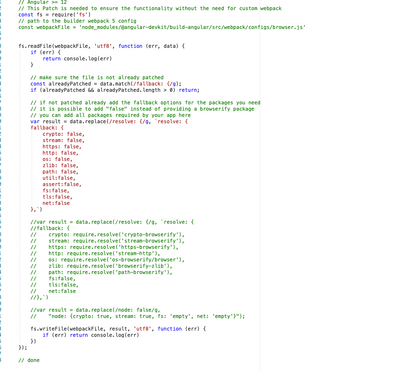
I solved it by adding a webpack config in a project like this:

Package.json:
Spoiler
"dependencies": {
"@angular/animations": "12.2.3",
"@angular/cdk": "12.2.3",
"@angular/common": "12.2.3",
"@angular/compiler": "12.2.3",
"@angular/core": "12.2.3",
"@angular/forms": "12.2.3",
"@angular/material": "12.2.3",
"@angular/material-moment-adapter": "12.2.3",
"@angular/platform-browser": "12.2.3",
"@angular/platform-browser-dynamic": "12.2.3",
"@angular/router": "12.2.3",
"@auth0/angular-jwt": "^5.0.2",
"@fullcalendar/angular": "4.4.5-beta",
"@fullcalendar/core": "4.4.2",
"@fullcalendar/daygrid": "4.4.2",
"@fullcalendar/interaction": "4.4.2",
"@fullcalendar/list": "4.4.2",
"@fullcalendar/moment": "4.4.2",
"@fullcalendar/rrule": "4.4.2",
"@fullcalendar/timegrid": "4.4.2",
"@ng-bootstrap/ng-bootstrap": "^13.0.0",
"@ngneat/transloco": "2.22.0",
"angular-google-recaptcha": "^1.0.3",
"angular-responsive-carousel": "^2.1.2",
"apexcharts": "3.28.1",
"authorizenet": "^1.0.8",
"clickout-event": "^1.1.2",
"crypto-js": "3.3.0",
"file-saver": "^2.0.5",
"guid-typescript": "^1.0.9",
"highlight.js": "11.2.0",
"lodash-es": "4.17.21",
"moment": "^2.29.4",
"ng-apexcharts": "1.5.12",
"ng2-search-filter": "^0.5.1",
"ngx-hide-on-scroll": "^0.2.1",
"ngx-image-zoom": "^0.6.0",
"ngx-markdown": "12.0.1",
"ngx-popper": "^7.0.0",
"ngx-quill": "14.3.0",
"ngx-toastr": "^14.3.0",
"perfect-scrollbar": "1.5.2",
"popper.js": "^1.16.1",
"quill": "1.3.7",
"rrule": "2.6.8",
"rxjs": "6.6.7",
"tslib": "2.3.1",
"web-animations-js": "2.3.2",
"zone.js": "0.11.4"
},
"devDependencies": {
"@angular-devkit/build-angular": "12.2.3",
"@angular-eslint/builder": "12.3.1",
"@angular-eslint/eslint-plugin": "12.3.1",
"@angular-eslint/eslint-plugin-template": "12.3.1",
"@angular-eslint/schematics": "12.3.1",
"@angular-eslint/template-parser": "12.3.1",
"@angular/cli": "12.2.3",
"@angular/compiler-cli": "12.2.3",
"@tailwindcss/aspect-ratio": "0.2.1",
"@tailwindcss/line-clamp": "0.2.1",
"@tailwindcss/typography": "0.4.1",
"@types/authorizenet": "^1.0.0",
"@types/chroma-js": "2.1.3",
"@types/crypto-js": "3.1.47",
"@types/highlight.js": "10.1.0",
"@types/jasmine": "3.8.2",
"@types/lodash": "4.14.172",
"@types/lodash-es": "4.17.4",
"@types/node": "12.20.21",
"@typescript-eslint/eslint-plugin": "4.30.0",
"@typescript-eslint/parser": "4.30.0",
"autoprefixer": "10.3.3",
"chroma-js": "2.1.2",
"eslint": "7.32.0",
"eslint-plugin-import": "2.24.2",
"eslint-plugin-jsdoc": "36.0.8",
"eslint-plugin-prefer-arrow": "1.2.3",
"jasmine-core": "3.8.0",
"karma": "^6.4.1",
"karma-chrome-launcher": "3.1.0",
"karma-coverage": "2.0.3",
"karma-jasmine": "4.0.1",
"karma-jasmine-html-reporter": "1.7.0",
"lodash": "4.17.21",
"postcss": "8.3.6",
"tailwindcss": "2.2.9",
"typescript": "4.3.5"
}
"@angular/animations": "12.2.3",
"@angular/cdk": "12.2.3",
"@angular/common": "12.2.3",
"@angular/compiler": "12.2.3",
"@angular/core": "12.2.3",
"@angular/forms": "12.2.3",
"@angular/material": "12.2.3",
"@angular/material-moment-adapter": "12.2.3",
"@angular/platform-browser": "12.2.3",
"@angular/platform-browser-dynamic": "12.2.3",
"@angular/router": "12.2.3",
"@auth0/angular-jwt": "^5.0.2",
"@fullcalendar/angular": "4.4.5-beta",
"@fullcalendar/core": "4.4.2",
"@fullcalendar/daygrid": "4.4.2",
"@fullcalendar/interaction": "4.4.2",
"@fullcalendar/list": "4.4.2",
"@fullcalendar/moment": "4.4.2",
"@fullcalendar/rrule": "4.4.2",
"@fullcalendar/timegrid": "4.4.2",
"@ng-bootstrap/ng-bootstrap": "^13.0.0",
"@ngneat/transloco": "2.22.0",
"angular-google-recaptcha": "^1.0.3",
"angular-responsive-carousel": "^2.1.2",
"apexcharts": "3.28.1",
"authorizenet": "^1.0.8",
"clickout-event": "^1.1.2",
"crypto-js": "3.3.0",
"file-saver": "^2.0.5",
"guid-typescript": "^1.0.9",
"highlight.js": "11.2.0",
"lodash-es": "4.17.21",
"moment": "^2.29.4",
"ng-apexcharts": "1.5.12",
"ng2-search-filter": "^0.5.1",
"ngx-hide-on-scroll": "^0.2.1",
"ngx-image-zoom": "^0.6.0",
"ngx-markdown": "12.0.1",
"ngx-popper": "^7.0.0",
"ngx-quill": "14.3.0",
"ngx-toastr": "^14.3.0",
"perfect-scrollbar": "1.5.2",
"popper.js": "^1.16.1",
"quill": "1.3.7",
"rrule": "2.6.8",
"rxjs": "6.6.7",
"tslib": "2.3.1",
"web-animations-js": "2.3.2",
"zone.js": "0.11.4"
},
"devDependencies": {
"@angular-devkit/build-angular": "12.2.3",
"@angular-eslint/builder": "12.3.1",
"@angular-eslint/eslint-plugin": "12.3.1",
"@angular-eslint/eslint-plugin-template": "12.3.1",
"@angular-eslint/schematics": "12.3.1",
"@angular-eslint/template-parser": "12.3.1",
"@angular/cli": "12.2.3",
"@angular/compiler-cli": "12.2.3",
"@tailwindcss/aspect-ratio": "0.2.1",
"@tailwindcss/line-clamp": "0.2.1",
"@tailwindcss/typography": "0.4.1",
"@types/authorizenet": "^1.0.0",
"@types/chroma-js": "2.1.3",
"@types/crypto-js": "3.1.47",
"@types/highlight.js": "10.1.0",
"@types/jasmine": "3.8.2",
"@types/lodash": "4.14.172",
"@types/lodash-es": "4.17.4",
"@types/node": "12.20.21",
"@typescript-eslint/eslint-plugin": "4.30.0",
"@typescript-eslint/parser": "4.30.0",
"autoprefixer": "10.3.3",
"chroma-js": "2.1.2",
"eslint": "7.32.0",
"eslint-plugin-import": "2.24.2",
"eslint-plugin-jsdoc": "36.0.8",
"eslint-plugin-prefer-arrow": "1.2.3",
"jasmine-core": "3.8.0",
"karma": "^6.4.1",
"karma-chrome-launcher": "3.1.0",
"karma-coverage": "2.0.3",
"karma-jasmine": "4.0.1",
"karma-jasmine-html-reporter": "1.7.0",
"lodash": "4.17.21",
"postcss": "8.3.6",
"tailwindcss": "2.2.9",
"typescript": "4.3.5"
}
Sample Method in-service looks like this:
Spoiler
async getCustomerProfile(customerProfileId: string) {
let promise = new Promise((resolve, reject) => {
var getRequest = new APIContracts.GetCustomerProfileRequest();
getRequest.setCustomerProfileId(customerProfileId);
getRequest.setMerchantAuthentication(this.merchanctAuthentication);
getRequest.setUnmaskExpirationDate(true);
var ctrl = new APIControllers.GetCustomerProfileController(getRequest.getJSON());
ctrl.setEnvironment(this.isProduction ? Constants.endpoint.production : Constants.endpoint.sandbox);
ctrl.execute(function () {
var apiResponse = ctrl.getResponse();
var response = new APIContracts.GetCustomerProfileResponse(apiResponse);
resolve(response);
});
});
let res = await promise;
return res;
}
Now the problem is when I navigate to the component where this service is injected, the whole module fails to load with an error: Module xxx cannot be load before initialization.
When I comment above service method, the application starts working.
When I further look into the console in debugging, the error looks like this:
Spoiler
core.js:6479 ERROR Error: Uncaught (in promise): TypeError: Cannot read properties of undefined (reading 'indexOf')
TypeError: Cannot read properties of undefined (reading 'indexOf')
at supports-colors.js:29:1
at 646 (supports-colors.js:61:2)
at __webpack_require__ (bootstrap:19:1)
at 75290 (colors.js:39:24)
at __webpack_require__ (bootstrap:19:1)
at 3385 (safe.js:8:14)
at __webpack_require__ (bootstrap:19:1)
at 55624 (config.js:9:14)
at __webpack_require__ (bootstrap:19:1)
at 13063 (common.js:15:14)
at resolvePromise (zone.js:1213:1)
at resolvePromise (zone.js:1167:1)
at zone.js:1279:1
at ZoneDelegate.invokeTask (zone.js:406:1)
at Object.onInvokeTask (core.js:28659:1)
at ZoneDelegate.invokeTask (zone.js:405:1)
at Zone.runTask (zone.js:178:1)
at drainMicroTaskQueue (zone.js:582:1)
TypeError: Cannot read properties of undefined (reading 'indexOf')
at supports-colors.js:29:1
at 646 (supports-colors.js:61:2)
at __webpack_require__ (bootstrap:19:1)
at 75290 (colors.js:39:24)
at __webpack_require__ (bootstrap:19:1)
at 3385 (safe.js:8:14)
at __webpack_require__ (bootstrap:19:1)
at 55624 (config.js:9:14)
at __webpack_require__ (bootstrap:19:1)
at 13063 (common.js:15:14)
at resolvePromise (zone.js:1213:1)
at resolvePromise (zone.js:1167:1)
at zone.js:1279:1
at ZoneDelegate.invokeTask (zone.js:406:1)
at Object.onInvokeTask (core.js:28659:1)
at ZoneDelegate.invokeTask (zone.js:405:1)
at Zone.runTask (zone.js:178:1)
at drainMicroTaskQueue (zone.js:582:1)
I applied many solutions from google, but nothing is working out.
The angular build is successful, All other modules work fine. Only a particular module throws an error at runtime. This only happened when I enabled the service method.
I am looking for assistance from the community on what the issue can be and how to move forward with that.
Thank you!
10-08-2022 01:07 AM - edited 10-08-2022 01:15 AM
0 REPLIES 0
Related Topics
- Issue with JSON Payload Encoding When Sending roblaxmod Metadata to CyberSource API in Integration and Testing
- Transaction succeeds but webhook not received consistently in Integration and Testing
- Urgent help needed to check FAB Bank balance without branch visit? in Integration and Testing
- wehook setting failed in Integration and Testing
- Common sandbox configuration mistakes and how to fix them in Integration and Testing
