- Authorize.net Developer Community
- Authorize.net Community Discussions
- Integration
- Re: Accept.js - Exceptions regarding failure to lo...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm getting two errors when loading the library:
1) XMLHttpRequest cannot load https://jstest.authorize.net/v1/AcceptCore.js. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'https://[mydomain]' is therefore not allowed access.
2) Library is not coming from Accept CDN.
based on some posts from a previous thread here back in August (https://community.developer.authorize.net/t5/Integration-and-Testing/Accept-js-error-E-WC-14-Accept-...)
I've tried not only loading the script as listed in the official documentation:
<script type="text/javascript" src="https://jstest.authorize.net/v1/Accept.js" charset="utf-8"></script>
This generates error #1 above related to the CORS origin headers.
I've also tried loading the script dynamically as recommended by the moderator on the thread by doing this:
$(document).ready(function () {
$.getScript(jsUrl, function (data, textStatus, jqxhr) {
dispatchEvent(new Event('load'));
GetScriptCallback();
});
});
and this generates both of the errors listed above.
Since both errors appear to be blocking issues, I can't seem to get past it, so at the moment I'm dead in the water.
From the thread I cited above, it seems these errors just magically stopped happening for some folks and then came back randomly and then stopped again and so on. It seems I'm at a point where they are reappearing.
I'm not sure what the status of the Accept.js library but based on the open threads and the errors I'm stills seeing 2 months later it seems like somebody shipped it before it was ready for primetime.
Nonetheless, I've now got a client who is looking to get up and running with it next week and I'm stuck sorting out these errors so I'd appreciate some assistance.
Any updates on what the latest code or documentation is for this library?
Solved! Go to Solution.
11-11-2016 10:25 AM
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Kris and Jeff, make sure your passing in a string for the second parameter for dispatchData and not the actual responseHandler method.
I'm coming from the Stripe world where you just pass in the responseHandler method and your done, but this requires you to pass in the name of the method as a string and then define the responseHandler as a global function that can then be found by window[c].
Kind of unorthodox and a pain to deal with, but once i adjusted for that I got it to work.
Invoking Call:
Accept.dispatchData(secureData, 'handleAuthnetResponse');
Note the second parameter is a string, not a variable.
ResponseHandler:
window.handleAuthnetResponse = function(response) {
var error_messages = '';
var error_container = '';
if (response.messages.resultCode === 'Error') {
for (var i = 0; i < response.messages.message.length; i++) {
error_messages = error_messages + response.messages.message[i].code + ':';
error_messages = error_messages + response.messages.message[i].text + '<br/>';
}
error_container = '<div class="alert alert-danger"><a class="close" data-dismiss="alert">×</a>' + error_messages + '</div>';
$authnetRoot.find('#processor_error').html(error_container).show();
$authnetRoot.find('button[type=submit]').prop('disabled', false);
$authnetRoot = null;
return false;
}
else {
console.log(response.opaqueData.dataDescriptor);
console.log(response.opaqueData.dataValue);
$authnetRoot.find('.authnet-card-token').val(response.opaqueData.dataValue);
$authnetRoot.find('form.authnet-on')[0].submit();
return true;
}
}
11-15-2016 09:30 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm getting this same CORS error, followed by:
AcceptCore.js:1 Uncaught TypeError: window[c] is not a function(…)
...when I try to submit. :-(
11-14-2016 02:53 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
krisajenkins - I'm also seeing that error regarding window[c] as well. It seems to happen only when i actually call the dispatchData method.
Any updates from the admins on any of this?
11-14-2016 06:24 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @describeit
Sorry for the delay, it was a holiday for us last Friday. I've notified our product team about your issue.
Richard
11-14-2016 07:23 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Richard, I'll keep an eye out for a response.
11-14-2016 08:55 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am having this same issue. I decided to install the accept-sample-app from the Authorize.net github project, and it has the same issue:
XMLHttpRequest cannot load https://jstest.authorize.net/v1/AcceptCore.js. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'https://cnbrown.cmyaccount.com' is therefore not allowed access.
My project is completely dead in the water due to this bug.
Thank you,
Jeff
11-15-2016 07:45 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Admins any updates on this?
Is anyone successfully using this library?
FYI - I received an email from support yesterday asking me to ensure I was declaring UTF-8 charset on the page and the script include. I am doing both already and its still producing the error.
<meta http-equiv=“Content-Type” content="text/html; charset=utf-8">
<script type="text/javascript" src="https://jstest.authorize.net/v1/Accept.js" charset="utf-8"></script>
Still produces:
XMLHttpRequest cannot load https://jstest.authorize.net/v1/AcceptCore.js. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin ‘https://central.lvh.me:3000' is therefore not allowed access.
11-15-2016 08:19 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi guys,
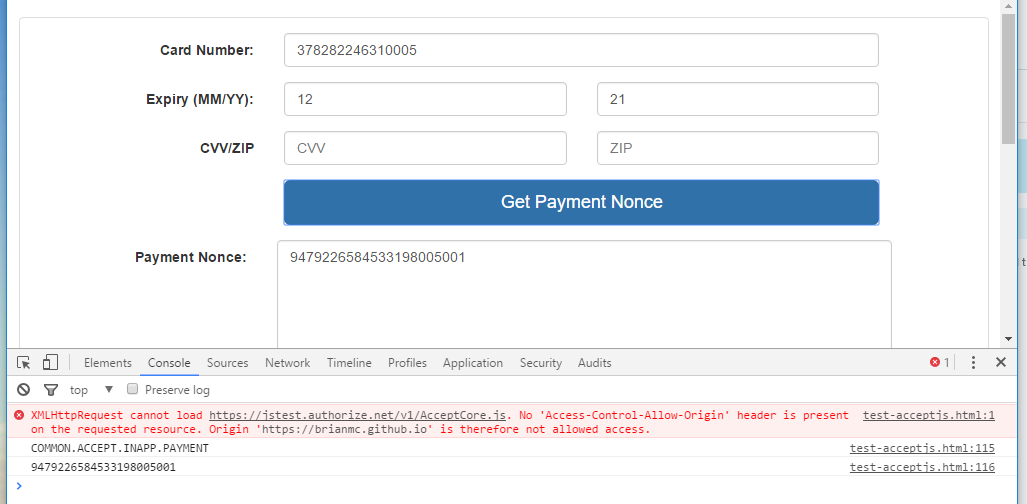
I have a very simple test page hosted at https://brianmc.github.io/test-acceptjs.html, the source is on github at https://github.com/brianmc/brianmc.github.io/blob/master/test-acceptjs.html
Note that if you open a js console you will see the CORS error on load, that one is due to the internal core library not being available for external access, it does not impact processing but it is unfortunate that the error presents. I have shown this error plus the successful nonce returned in the screen shot below.
Hope this helps but please let me know if not and we can continue troubleshooting,
Brian
11-15-2016 08:21 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Brian,
Thanks for the response. I've used your code and gone line by line through it. I'm getting much farther but its still failing.
The error occurs on line 181 in the AcceptCore.js file. In the compressed/minified code it reads as
window[b](c);
If I put a breakpoint on that line, window[b] is in fact undefined. b itself looks to contain the responseHandler method and c accurately contains a successful response with a payment Nonce included.
Since b is an input parameter to the method, why is it being accessed via window[b] instead of just b? If I call b(c) that works, but unfortunately its happening inside of AcceptCore.js which I can't change.
PS - I'm loading the script tags in the HTML head tag just like in your example, but my execution is a bit more complex than your example. I'm invoking the script from within a RequireJS module in a function that is invoked by an .on('submit') event listener.
Is it possible that this is causing part of the problem? I don't even know where to begin debugging that, but woudl love to know why your referencing the callback handler from within the window array.
11-15-2016 09:15 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the response brianmc, but I'm afraid it doesn't help. I get that CORS error, ignore it, and when I call dispatchData I get that window[c] error posted above.
My setup is much simpler than describeit's, but it looks like it's broken either way. :-(
11-15-2016 09:18 AM
- Accept Payment > Selected Fields not reflecting in the Hosted payment form in Integration and Testing
- Sandbox credentials are not working! in Integration and Testing
- AcceptHosted Error: inline script violates Content Security Policy directive in Integration and Testing
- PCI Compliant Payment Form Submission without popping up in Integration and Testing
- Running into CORS Issue in Test environment in Integration and Testing