- Authorize.net Developer Community
- Authorize.net Community Discussions
- Integration
- How to mark Card Code as 'required' on hosted paym...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to mark Card Code as 'required' on hosted payment information form?
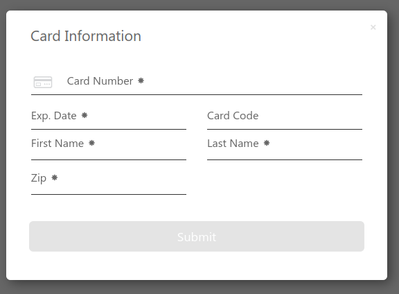
I need Card Code value as required; CVV field does not have * marker and I can submit form without entering value.
Followed documentation for acceptjs (option 2) https://developer.authorize.net/api/reference/features/acceptjs.html
Section "Integrating the Hosted Payment Information Form" describes Button Input Parameters, but I do not see option for making CVV required.
Form snipped:
<script type="text/javascript"
src="https://jstest.authorize.net/v3/AcceptUI.js"
charset="utf-8">
</script>
<form id="paymentForm"
method="POST"
action="https://localhost/paymentProcessing">
<input type="hidden" name="dataValue" id="dataValue" />
<input type="hidden" name="dataDescriptor" id="dataDescriptor" />
<button type="button"
class="AcceptUI"
data-billingAddressOptions='{"show":true, "required":true}'
data-apiLoginID="{masked}"
data-clientKey="{masked}"
data-acceptUIFormBtnTxt="Submit"
data-acceptUIFormHeaderTxt="Card Information"
data-paymentOptions='{"showCreditCard": true, "showBankAccount": false}'
data-responseHandler="responseHandler">Pay
</button>
</form>Form lightbox:
Any suggestions?
09-13-2023 01:58 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Required fields are configured in the merchant account.
09-14-2023 12:13 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Settings in the merchant account does not help. I had to add
data-billingAddressOptions='{"show":true, "required":true}'to mark address field as requited.
09-15-2023 09:09 AM - edited 09-15-2023 09:09 AM
- wehook setting failed in Integration and Testing
- Accept Hosted iFrame - Sandbox issue only - Browsers started enforcing a content security policy in Integration and Testing
- Best Practices for Managing Recurring Payments in Authorize dot net in Integration and Testing
- How to perform a merchant initiated transaction (MIT) against a network tokenized card in Integration and Testing
- Hosted checkout flow in Integration and Testing