- Authorize.net Developer Community
- Authorize.net Community Discussions
- Integration
- I_WC_01 overrides with E_WC_14
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I_WC_01 overrides with E_WC_14
Line 221 in AcceptCore.js where it parses the response, it parses I_WC_01 for the first time correctly in the while loop, after the second and third pass in the while loop, something named "firsObject" which obviously breaks the try block and there it overrides the successful response with with error response E_WC_14 (encryption failed.)
Could someone PLEASE guide on this? I checked all my input parameters are correct and I am getting successful response with all the required opaqueData and everything, but I am not able to use it because it gets overriden by this Error response.
This is very critical. I have to meet deadline. Please guide.
07-26-2018 12:49 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi svora,
Trying to understand your problem here:-
- So Accept.js gives you correct response first time, and when you call second or third time, is it start giving E_WC_14?
- or in First time call itself you start receiving E_WC_14?
Also if it may help you to understand the problem better if you Pls. go to network tab in debug window and see the network call response.
Thanks,
Shobhit
07-27-2018 02:27 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Shobhit,
I have attached the screencast, I am checking through the network tab only.
I am seeing the issue in the first call only. I am not calling it second time.
When I call for the first time, and it reaches line 221 in AcceptCore.js to parse the sucess message,
I am seeing it go to the case where it sets it to I_WC_01 with the correct success OK message.
In the same call with message object has prototype functions which has undefined functions like "firstObject" which the for loop reads and throws exception which goes to the catch where it overrides the success response with error response (E_WC_14).
Basically, what it needs is something like prototype.hasOwnProperty() to check that its not counting functions / undefined functions in the for loop.
You can refer to the screencast. https://www.screencast.com/t/BKFpHjbpOBW (You can just skip it to go to the point where it reaches line 221 parsing in AccetpCore.js)
The following post also addressed this issue but I could not see it got resolved.
Please guide further.
Thanks
Stuti
07-27-2018 03:32 PM - edited 07-27-2018 03:37 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If there is a check added for c.messages.message[d].code for type undefined on line 222 in AcceptCore.js that would help.
Thanks
Stuti
07-29-2018 12:07 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @svora
The E_WC_14 error thrown may be in case of error in your code also .
Have you tried using our Accept Sample App https://github.com/AuthorizeNet/accept-sample-app
https://github.com/AuthorizeNet/accept-sample-app/blob/master/acceptJSCaller.js
Thanks
Send feedback at developer_feedback@authorize.net
07-30-2018 12:17 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have traced down the issue.
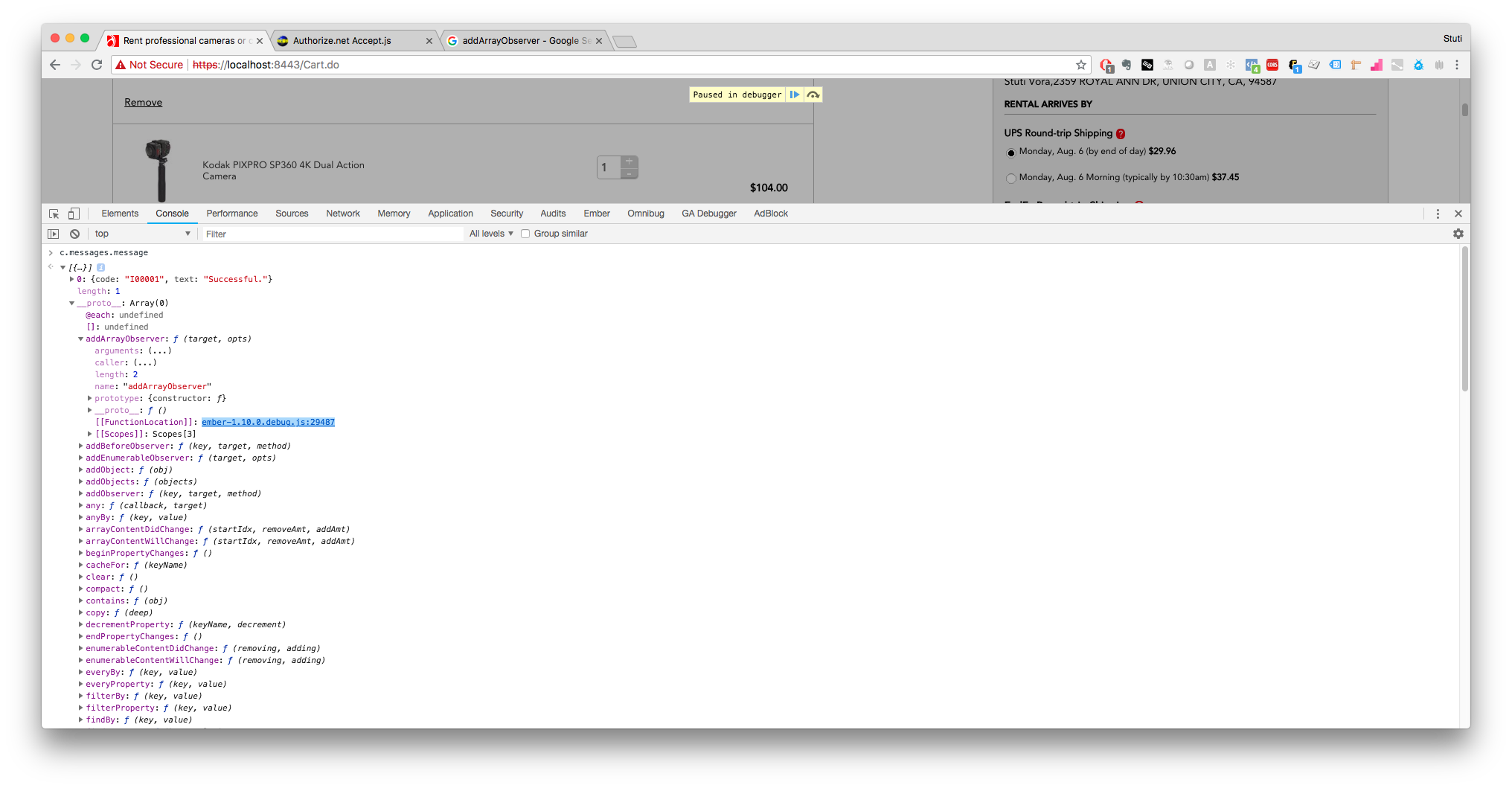
The issue is that because I am using Ember.js in my app, the prototype functions in AcceptCore.js response parsing -> c.messages.message are reflecting some of Ember.js functions as well (See attached image)
Your response parser function is not expecting that so when it finds an undefined prototype fuction it throws exception. There is no way on our end to not use Ember (our entire cart/checkout is developed in ember). Is there a way you can provide some sort of compatibility and provide undefined check here?
It would be really helpful.
Please guide.
Thanks
Stuti
07-30-2018 01:40 PM - edited 07-30-2018 01:41 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Following check worked when I tried including Accept.js and AcceptCore.js locally ignoring the CDN error just for testing. Is it possible to include this? This will help in general with all cases. Please consider it. Please guide.
function s(a, b) {
try {
var c = JSON.parse(a.responseText);
if (void 0 !== c.messages.resultCode && void 0 !== c.messages.message && c.messages.message.length >= 1) {
for (var d in c.messages.message)
if(typeof c.messages.message[d] !== "undefined" && typeof c.messages.message[d] !== "function") {
switch (c.messages.message[d].code) {
case "I00001":
c.messages.message[d].code = "I_WC_01";
break;
case "E00001":
c.messages.message[d].code = "E_WC_19";
break;
case "E00003":
c.messages.message[d].code = "E_WC_20";
break;
case "E00007":
c.messages.message[d].code = "E_WC_21";
break;
case "E00059":
c.messages.message[d].code = "E_WC_22";
break;
case "E00096":
c.messages.message[d].code = "E_WC_13"
}
}
u(c, b)
07-30-2018 03:26 PM - edited 07-30-2018 03:27 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm experiencing the same issue.
I'm not using ember though. Just a static single page html page with a checkout form.
Linux + Apache + SSL
HTML/CSS/JS (vanilly javascript, no libraries, no frameworks...just some basic javascript.
I'm in sandbox mode.
I haven't even tried to make the second attempt to authorize.net for payment processing, I'm getting both response messages on a simple accept nonce request.
I'm using your sample code.
<script type="text/javascript" src="https://jstest.authorize.net/v1/Accept.js" charset="utf-8"></script>
function sendPaymentDataToAnet() {
console.log('sending payment data to anet');
var authData = {};
authData.clientKey = myClientKey;
authData.apiLoginID = myApiLoginId;
var cardData = {};
cardData.cardNumber = document.getElementById("cardNumber").value;
cardData.month = document.getElementById("expMonth").value;
cardData.year = document.getElementById("expYear").value;
cardData.cardCode = document.getElementById("cardCode").value;
var secureData = {};
secureData.authData = authData;
secureData.cardData = cardData;
Accept.dispatchData(secureData, responseHandler);
function responseHandler(response) {
console.log('response received');
console.log('response messages: ', response.messages);
if (response.messages.resultCode === "Error") {
var i = 0;
while (i < response.messages.message.length) {
console.log(
response.messages.message[i].code + ": " +
response.messages.message[i].text
);
i = i + 1;
}
} else {
paymentFormUpdate(response.opaqueData);
console.log('looks like we are good');
console.log('response.opaqueData: ', response.opaqueData);
console.log('response.messages: ', resposne.messages);
}
}
}
function paymentFormUpdate(opaqueData) {
document.getElementById("dataDescriptor").value = opaqueData.dataDescriptor;
document.getElementById("dataValue").value = opaqueData.dataValue;
document.getElementById("cardNumber").value = "";
document.getElementById("expMonth").value = "";
document.getElementById("expYear").value = "";
document.getElementById("cardCode").value = "";
document.getElementById("accountNumber").value = "";
document.getElementById("routingNumber").value = "";
document.getElementById("nameOnAccount").value = "";
document.getElementById("accountType").value = "";
document.getElementById("paymentForm").submit();
}Now here's the kicker.....
If you compare my code above to the console log image attached, you'll see that my first log is 'sending payment data to anet'. After that is where things get weird. You'll see another log of 'response received', which is set to fire when my responseHandler fires. Afterwards, you'll see a log of my success message, as I have that logged immediately after...makes sense, right? But wait, you can see another log of 'response received' and another log of 'response message' only the second 'response message' is followed by the famous E_WC_14 error.
So the question is...why is my response handler firing twice?
Side note: I tried to attach an image to this post, but it fails when I select 'Post' for my comment. The image shows in the preview, but it fails to post and kills my image. That said here's a link to my console log screenshot: https://image.ibb.co/b0LVnz/accept_js_response_issue.png
Any help on this would be greatly appreciated.
09-05-2018 11:51 PM - edited 09-05-2018 11:59 PM