- Authorize.net Developer Community
- Authorize.net Community Discussions
- Integration
- Re: Trying to integrate Authorize.net iframe to re...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Trying to integrate Authorize.net iframe to react application
We are trying to integrate authorize.net embedded iframe to a react application, we were successful in bringing up the payment ui and entering the card details. After clicking on pay now, we are able to get an invoice mail to the merchant's account but not getting a response in our React application.
Our application is hosted in a platform as an iframe so providing a redirect URL/response URL is not possible. We would like to get a response that can be caught in javascript. So we can close the authorize.net’s iframe inside our iframe and continue the workflow.
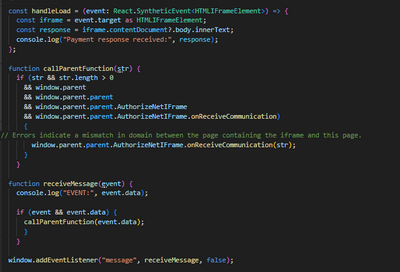
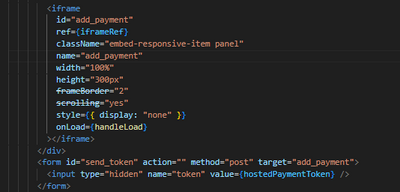
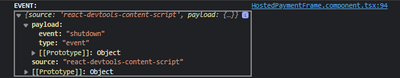
attaching the screenshots code and the value we are getting in the console for event.data
06-19-2023 06:35 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @nabeel_claysys , did you solve the issue? I'm facing this issue too
04-02-2024 12:04 AM
- Recurring Payments or Subscriptions using Authorize.net Hosted Checkout (Accept Suite) in Integration and Testing
- Authorize net hosted payment form integration in javascript in Integration and Testing
- Question regarding Authorize.net In-Person SDK for Windows in Integration and Testing
- Request for Documentation – iFrame Payment Form in Android Application (Java) OR Mobile application in Integration and Testing
- Questions Regarding Integration of Authorize.Net Accept Hosted in React Native Mobile App in Integration and Testing