- Authorize.net Developer Community
- Authorize.net Community Discussions
- Integration
- Re: Authorize Accept suite hosted form not returni...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Authorize Accept suite hosted form not returning failed transaction response
We are using the Accept Suite iframe method to integrate the payment form from authorize.net
Everything works well as long as the transaction is successful. For a failed response, the api is not returning action=transResponse to the iframe. IT only returns action=resizeWindow.
we need the failed transaction to direct the user to the right page and also to record the reason for the failed transaction.
Any help?
10-30-2023 09:29 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I experienced a similar problem when first working in this area.
Make sure that the iframe can communicate with its parent, and make sure the references match.
<% set response header("Set-Cookie"; 'ACTIVE4D_SESSIONID='+GET SESSION ID+'; Path=/; HttpOnly; SameSite=None; Secure') %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>IFrame Communicator</title>
<!--
To securely communicate between our Accept Hosted form and your web page,
we need a communicator page which will be hosted on your site alongside
your checkout/payment page. You can provide the URL of the communicator
page in your token request, which will allow Authorize.Net to embed the
communicator page in the payment form, and send JavaScript messaging through
your communicator page to a listener script on your main page.
This page contains a JavaScript that listens for events from the payment
form and passes them to an event listener in the main page.
-->
<script type="text/javascript">
function callParentFunction(str) {
if (str && str.length > 0 && window.parent && window.parent.parent
&& window.parent.parent.AuthorizeNetIFrame && window.parent.parent.AuthorizeNetIFrame.onReceiveCommunication)
{
var referrer = document.referrer;
window.parent.parent.AuthorizeNetIFrame.onReceiveCommunication({qstr : str , parent : referrer});
}
}
function receiveMessage(event) {
if (event && event.data) {
callParentFunction(event.data);
}
}
if (window.addEventListener) {
window.addEventListener("message", receiveMessage, false);
} else if (window.attachEvent) {
window.attachEvent("onmessage", receiveMessage);
}
if (window.location.hash && window.location.hash.length > 1) {
callParentFunction(window.location.hash.substring(1));
}
</script>
</head>
<body>
</body>
</html>If you can trace from the response, look at the object structure to make sure it is being handled correctly.
11-01-2023 09:22 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
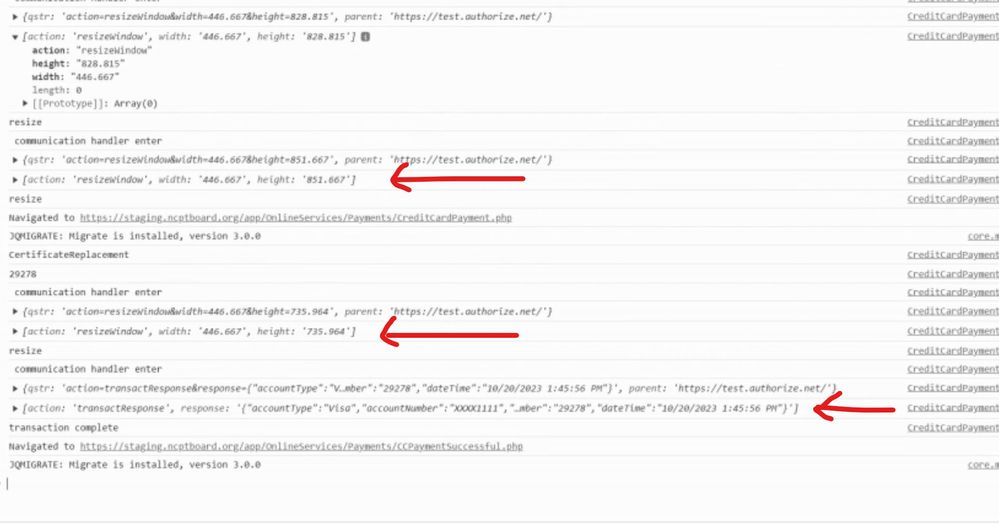
The headers are set correctly, the frame communicator is working perfectly when a transaction is successful. The issue is only when the transaction is not successful. In the above image, I have highlighted three responses. First is the one when the page loads, the second is when the transaction is not successful and the third is when the transaction is successful.
I am expecting action=transResponse to be passed as well when the transaction is not successful.
11-02-2023 05:21 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I know that https://test.authorize.net/... does not handle all transactionRequest(s) the same as the production URLs.
You may need to verify on the phone that your specific URL is supported, and try to explain the best you can what error condition results in an unexpected response body.
11-02-2023 10:02 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We did verify in the production environment as well and it is the same behavior. There is no transactResponse action returned when a transaction fails and hence, not able to explain the error to the end user.
11-02-2023 09:26 PM
- Settlement Reports with Batches Larger than 1000 in Integration and Testing
- Transaction succeeds but webhook not received consistently in Integration and Testing
- wehook setting failed in Integration and Testing
- The transaction cannot be found (Error Code -16) in Integration and Testing
- How to perform a merchant initiated transaction (MIT) against a network tokenized card in Integration and Testing