Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Cybersource Developer Community
- cybersource APIs
- Re: Flex Microform iframe error
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Flex Microform iframe error
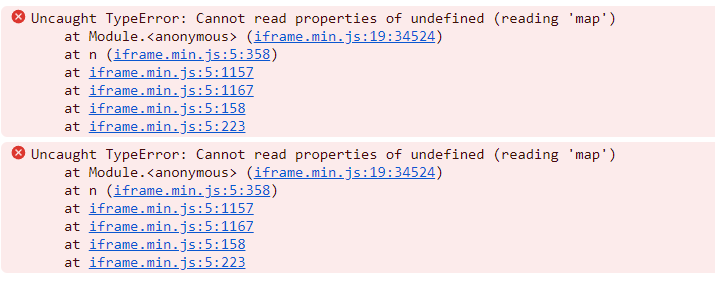
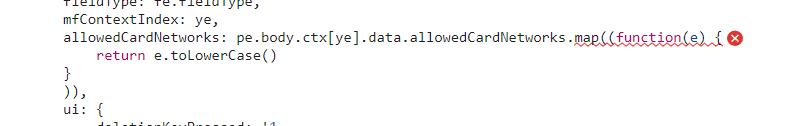
I'm able create the microform fields, but when I try to call the load function on these fields, I'm getting the error shown in the pictures below. I'm using the same code as the examples provided. The fields appear and iframe is loaded but I can't edit them. Could someone please help me resolve this?
// setup
var flex = new Flex(captureContext);
var microform = flex.microform({ styles: myStyles });
var number = microform.createField("number", {
placeholder: "Enter card number",
});
var securityCode = microform.createField("securityCode", {
placeholder: "•••",
});
let numberContainer = document.getElementById("number-container");
let securityCodeContainer = document.getElementById("securityCode-container");
console.log(numberContainer);
console.log(securityCodeContainer);
number.load(numberContainer);
securityCode.load(securityCodeContainer); <form action="" id="my-sample-form" method="post">
<div class="form-group">
<label for="cardholderName">Name</label>
<input id="cardholderName" class="form-control" name="cardholderName" placeholder="Name on the card">
<label id="cardNumber-label">Card Number</label>
<div id="number-container" class="form-control"></div>
<label for="securityCode-container">Security Code</label>
<div id="securityCode-container" class="form-control"></div>
</div>
.
.
.
</form>
01-16-2024 06:05 AM
1 REPLY 1
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Probably means that whomever created your capture context did not add any Allowed Card when creating the Capture Context:
01-26-2024 09:27 AM
Related Topics
- Best strategy for streamlining PCI compliance when collecting KYC data alongside payments? in cybersource APIs
- Subject: Flex API Microform – “Invalid field - value” for card number in sandbox (2025) in cybersource APIs
- Invalid or Missing Token in cybersource APIs
- Microform V2 Integration - CSP Frame-Ancestors issue , Sandbox environment in cybersource APIs
- Migration to latest microform v2 in cybersource APIs