- Authorize.net Developer Community
- Authorize.net Community Discussions
- Integration
- Fully Hosted - Chekbox Save this Credit Card infor...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
Im usingthe fully hosted solution on my application. I get the token and Im able to bind the Iframe with out any issues.
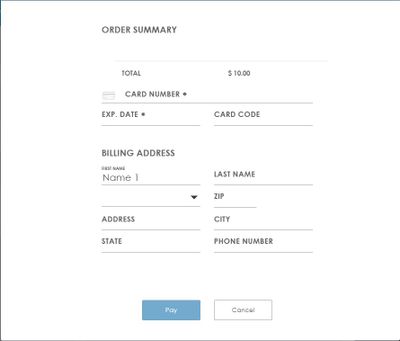
But we want to also save the credit card information of our clients. Not sure why that checkbox is not gettign displayed on the screen.
This is how we create the token on C#:
string ApiLoginID = ConfigurationManager.AppSettings["ApiLoginID"].ToString();
string TransactionKey = ConfigurationManager.AppSettings["TransactionKey"].ToString();
ApiOperationBase<ANetApiRequest, ANetApiResponse>.RunEnvironment = AuthorizeNet.Environment.SANDBOX;
ApiOperationBase<ANetApiRequest, ANetApiResponse>.MerchantAuthentication = new merchantAuthenticationType()
{
name = ApiLoginID,
ItemElementName = ItemChoiceType.transactionKey,
Item = TransactionKey,
};
settingType[] settings = new settingType[5];
settings[0] = new settingType();
settings[0].settingName = settingNameEnum.hostedPaymentButtonOptions.ToString();
settings[0].settingValue = "{\"text\": \"Pay\"}";
settings[1] = new settingType();
settings[1].settingName = settingNameEnum.hostedPaymentOrderOptions.ToString();
settings[1].settingValue = "{\"show\": true}";
settings[2] = new settingType();
settings[2].settingName = settingNameEnum.hostedPaymentPaymentOptions.ToString();
settings[2].settingValue = "{\"cardCodeRequired\": false, \"showCreditCard\": true, \"showBankAccount\": false}";
//hostedPaymentIFrameCommunicatorUrl
settings[3] = new settingType();
settings[3].settingName = settingNameEnum.hostedPaymentIFrameCommunicatorUrl.ToString();
settings[3].settingValue = "{\"url\": \"https://localhost:44389/#/IFrameCommunicator\"}";
//hostedPaymentReturnOptions
settings[4] = new settingType();
settings[4].settingName = settingNameEnum.hostedPaymentReturnOptions.ToString();
settings[4].settingValue = "{\"showReceipt\": false, \"cancelUrl\": \"https://localhost:44389/#/IFrameCommunicator#action=cancel\", \"cancelUrlText\": \"Cancel\"}";
var billTo = new customerAddressType();
billTo.firstName = "Name 1";
var customer = new customerDataType();
customer.email = "client@test.com";
var transactionRequest = new transactionRequestType
{
transactionType = transactionTypeEnum.authCaptureTransaction.ToString(), // authorize capture only
amount = amount,
billTo = billTo,
customer = customer
};
var request = new getHostedPaymentPageRequest();
request.transactionRequest = transactionRequest;
request.hostedPaymentSettings = settings;
// instantiate the controller that will call the service
var controller = new getHostedPaymentPageController(request);
controller.Execute();
// get the response from the service (errors contained if any)
var response = controller.GetApiResponse();
string result = string.Empty;
// validate response
if (response != null && response.messages.resultCode == messageTypeEnum.Ok)
{
result = response.token;
}
else if (response != null)
{
result = "Errror";
}And this is how the modal look like:
Can any one help me on this?!
Thanks
Solved! Go to Solution.
08-28-2018 02:33 PM
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Anurag,
Thanks for your response.
Now Im sending the hostedPaymentCustomerOptions.
settings[5] = new settingType();
settings[5].settingName = settingNameEnum.hostedPaymentCustomerOptions.ToString();
settings[5].settingValue = "{\"showEmail\": false, \"requiredEmail\": false, \"addPaymentProfile\": true}";
But The checkbox still not appear. What I undestood is that I will need to send a customerProfileId when Im creating the token, correct?
var profile = new customerProfilePaymentType();
profile.customerProfileId = "10";Something like that?
Or I have to create the profile Id from other place?
Thanks!
08-29-2018 08:22 AM - edited 08-29-2018 08:23 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please check the section PRESENTING STORED CREDIT CARDS FOR PAYMENT and the below setting
hostedPaymentCustomerOptions |
{"showEmail": false, "requiredEmail": false, "addPaymentProfile": true} |
|
https://developer.authorize.net/api/reference/features/accept_hosted.html
Thanks
Send feedback at developer_feedback@authorize.net
08-28-2018 10:45 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Anurag,
Thanks for your response.
Now Im sending the hostedPaymentCustomerOptions.
settings[5] = new settingType();
settings[5].settingName = settingNameEnum.hostedPaymentCustomerOptions.ToString();
settings[5].settingValue = "{\"showEmail\": false, \"requiredEmail\": false, \"addPaymentProfile\": true}";
But The checkbox still not appear. What I undestood is that I will need to send a customerProfileId when Im creating the token, correct?
var profile = new customerProfilePaymentType();
profile.customerProfileId = "10";Something like that?
Or I have to create the profile Id from other place?
Thanks!
08-29-2018 08:22 AM - edited 08-29-2018 08:23 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You will need to create the customer profile by calling the below API
https://developer.authorize.net/api/reference/index.html#customer-profiles-create-customer-profile
Only below 3 fields are required for creating it .
| merchantCustomerId | Required. Conditional. Merchant assigned ID for the customer. Required only when no values for description and email are submitted. |
String, up to 20 characters.
|
| description | Conditional. Description of the customer or customer profile. Required only when no values for merchantCustomerId and email are submitted. |
String, up to 255 characters.
|
| Conditional. Email address associated with the customer profile. Required when no values for description and merchantCustomerId are submitted.Required when using a European payment processor. |
String, up to 255 characters.
|
Send feedback at developer_feedback@authorize.net
09-03-2018 09:29 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We are also facing the same issue.
With sandbox url we are getting the checkbox "Save this Credit Card information for the future"
But when we change to live authorize.net url this check box is not displaying
10-24-2018 06:53 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We are getting this same issue
Just wondering whether there was a solution
10-24-2018 06:59 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
this codebase is a nightmare. unless you HAVE a profile already created from some other means you CANNOT supply and create a profile sanely for a customer. Also what code in the world has both a "CustomerProfilePaymentType" AND "CustomerPaymentProfileType"
01-16-2023 08:35 AM
- Instead of transaction declined message show the specific message in Accept Hosted form in Integration and Testing
- Shipping Address not Passing when Creating Customer Using API with Official PHP Library in Integration and Testing
- Accept Hosted Embedded IFrame problems in Integration and Testing
- Accept Hosted fields not showing up in Integration and Testing
- Transaction status for eChecks, PHP in Integration and Testing