Happy to announce successful release of Accept Suite UI enhancements which includes revamp of the UI components for Accept Hosted , Customer and Accept.js UI providing unification & better usability . This will also provide performant , consistent , secure & richer UI experience across all Accept products.
Along with this release we successfully end of life the old Hosted Customer , seamlessly migrating the users to Accept Customer.

Along with the consolidation below enhancements were done as part of the release .
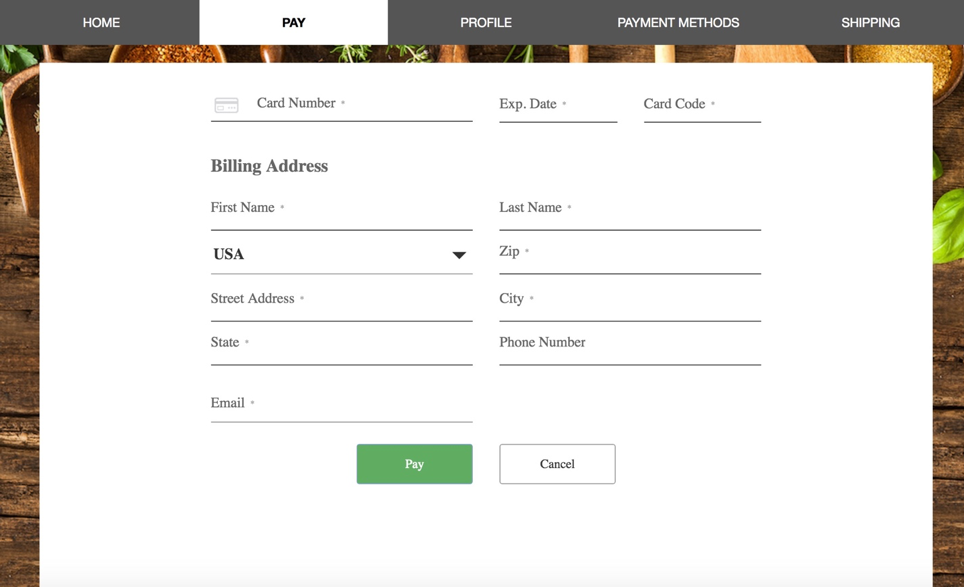
- Changes to Accept Hosted:
- The expiration date field accepts expired dates, and changes the color of expired dates to red.
- The billing address includes a field for company name.
- The field labels are in Title Case for improved readability.
- The card number field supports the new series of Mastercard numbers.
- The eCheck.Net name of account field is marked as mandatory.
- The cursor no longer jumps between the credit card and expiry date fields in iOS devices.
- Scrolling issues on many mobile devices have been resolved.
- Security fixes.
- Changes to Accept Customer:
- Users of the legacy Hosted CIM service have been migrated to Accept Customer.
- The fax number field is no longer displayed in the billing address.
- The option to pay or add a new card is disabled until the customer completes all mandatory fields.
- The expiration date field accepts expired dates, and changes the color of expired dates to red.
- The billing address includes a field for company name.
- The field labels are in Title Case for improved readability.
- The card number field supports the new series of Mastercard numbers.
- The eCheck.Net name of account field is marked as mandatory.
- Scrolling issues on iOS have been resolved.
- Security fixes and enhancements.
- Changes to the JS UI:
- The scroll position in the pop-up window is fixed.
- The expiration date field accepts expired dates, and changes the color of expired dates to red.
- The card number field supports the new series of Mastercard numbers.
Thanks
Anurag
