Today we are announcing a completely re-imagined Developer.Authorize.Net website with streamlined navigation and tools to make integrating with Authorize.Net faster and more efficient.
Based on feedback from our developer community, we went back to the drawing board to try to create the best possible experience for developers. We had four main objectives:
- Streamline the site navigation to help developers do what they love: writing code
- Improve our API reference guide, feature descriptions and sample code
- Provide better troubleshooting tools with solution suggestions and related topics
- Expand our integration with GitHub with sample code for our supported SDK languages
Improved Site Navigation
We’ve simplified our navigation to just the essentials in three main categories: API, Hello World and Support.

API: Features, Reference and Sample Code
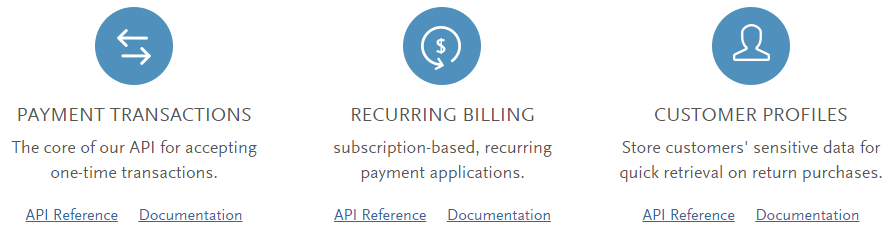
We’ve organized our API Features around common use cases developers might get from their clients. From simple payment transactions to subscriptions, customer profiles to transaction reporting, our guides provide an overview of how our API can help you meet your client’s needs.

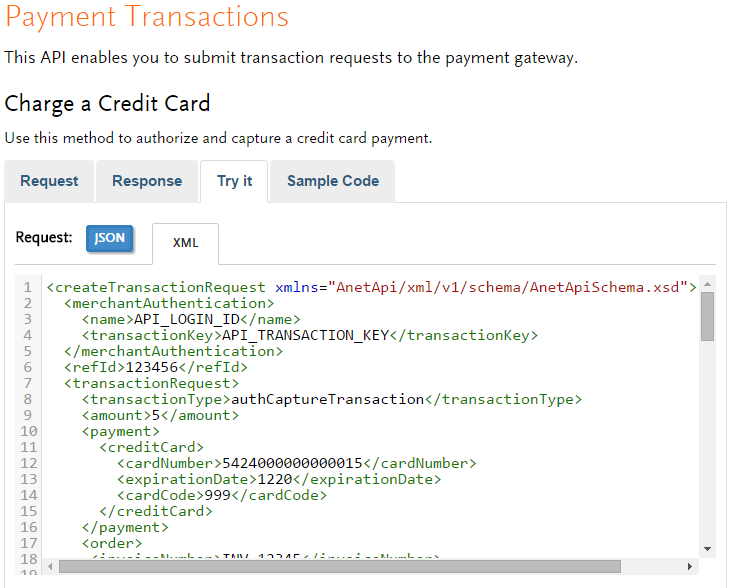
We think our new API Reference is one of the best in the business. You can browse through the API methods and review the elements used for each request. Use the interactive console and try a sandbox transaction without ever leaving the reference guide.

Deeper GitHub Integration for Sample Code
We knew that moving our SDKs to Github was the right thing to do. The response has been very positive, and we really appreciate the questions and pull requests.
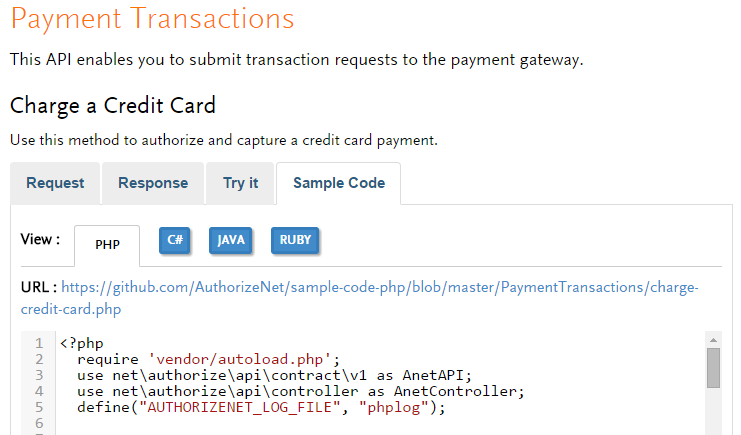
We’ve added sample code for each API method displayed in the reference guide. The code snippets are stored on Github for easy viewing and updating.

Hello World: Sandbox, SDKs and Testing Guide
Ready to dive in? Start by creating one or more sandbox accounts based on your needs. Working with two clients? Set up multiple accounts. Create the account with your client’s merchant name and dazzle them with your customized demo.
Use our testing guide to create test transactions for credit card and eCheck.Net payments, and simulate specific transaction responses using data in the request.
Support: Enhanced Response Code Lookup
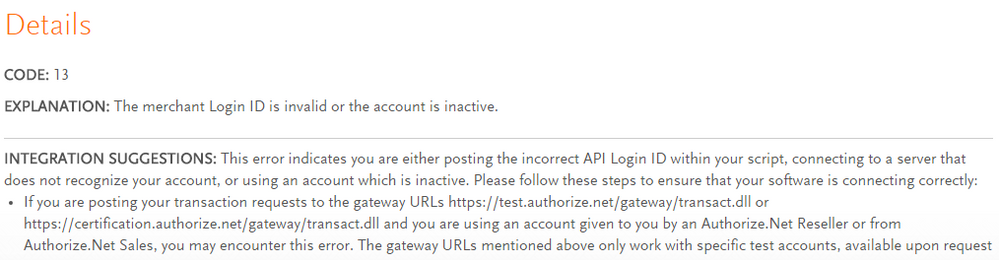
Error handling is an integral part of any project. Many of you told us you not only want easier access to possible response and error codes, you also want suggestions on how to correct issues and links to related topics for further study.
Using our new response code lookup, you can easily search for an error or response code, review suggestions on how to correct the error condition and find related topics.

Our Commitment to Continuous Improvement
This release is only the beginning. While we’ve made progress toward meeting the needs of our developers, we’re not yet satisfied. And we want your input to drive the next phases.
Tell us what you need by contributing product ideas in our developer community.
